2015 saw Google rolling out a mobile-friendly ranking algorithm called Mobilegeddon which was designed to give mobile optimized pages a boost in Google searches.
The algo was just a stepping stone in Google’s mission to everything mobile. Since then, the search engine giant has rolled out a huge range of updates including the mobile first indexing and Speed Update to make mobile user experience a smooth sail for the users.
And the latest addition to the new mobile wave by Google is the Version 5 of the PageSpeed Insights tool.
What is the new PageSpeed Insights v5 Update?
The new update uses Lighthouse, a speed tool from Google, as its analysis engine and also incorporates field data provided by the Chrome User Experience Report (CrUX) into the tool.
The official statement on PageSpeed Insights v5 states:
“v5 of the PageSpeed Insights API was released in November 2018. It now uses Lighthouse as its analysis engine and also incorporates field data provided by the Chrome User Experience Report (CrUX). v5 of the API will now provide CrUX data and all of the Lighthouse audits. Previous versions of the PSI API will be deprecated in six months.”
Google has also announced that the all the previous versions the API will be deprecated in May 2019.
Everything you need to learn about the PageSpeed Insights v5 Update
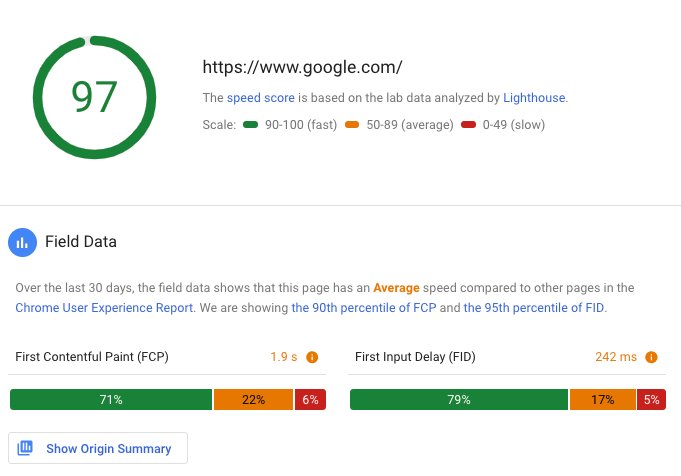
This is what the PageSpeed Insights tool looked like earlier this year after the Speed Update.

The new look also features two tabs – one for desktop and one for mobile.

A whole new toolset has also been introduced which breaks up the report into several categories including:
Field Data: This uses the Chrome User Experience report and shows you the First Contentful Paint (FCP) and the First Input Delay (FID).

Lab Data: Lighthouse analysis of the current page on an emulated mobile and plots metrics from that tool including First Contentful Paint, Speed Index, Time to Interactive, First Meaningful Paint, First CPU Idle, Estimated Input Latency and then shows screenshots of how this is viewed.
Audit: Then the report shows you how well you did on various audits including Minify JavaScript, CSS, redirects and so much more.
Origin Summary: This field is just for web page speed and is much like the field data report in that it return speed data from the CrUX report but in this case it shows how the page speed is like for pages from this page it also shows FCP and FID.

Opportunities: Shows you ways to improve the performance of that specific page including the areas of issues and how much they are slowing down your page.
Diagnostics: This gives you a report on the performance of your application for things like caching, DOM size, payloads, JavaScript and much more.
All in all, the new PageSpeed Insights tool has vastly improved the data and metrics around how to measure your page speed which in the end will benefit your business only.
The key takeaways
Making your site faster is not just important to ensure your web site is ranking well in Google search. It can improve user experience and conversion rates on your web site. It gives you many areas of where you can make improvements to your pages and thus increase the speed of your pages.
It may be worth having your development team look at this report and find quick methods to improve the page speed of your site.
Has the new PSI udpate affected your site? Let us know in the comments below!


